Wiki源代碼的整理
自己整理的Wiki常用源代碼 (似乎是叫wikitext?) wiki常用源代碼方面的一點小小的幫助 希望幫的上忙orz
其實編輯頁面時 編輯框上面的幫助和高級里有好多_(:зゝ∠)_
主要是wiki源代碼 還帶了一些聊天室內的指令和特效
不得不承認這個頁面有些亂,推薦看目錄找需要的代碼
也歡迎各位大佬們來添加更多,找找茬幫着改改錯呀! 233333···分的感謝了
如果你注意到了這個頁面
並且知道一些這裡沒有的代碼
如果可以的話麻煩分享下w 扔在這邊下面好了233333
放这边下面吧w↓↓↓↓↓(虽然说我已经预感到了又不会有人的)(这里的代码会整理完带着署名(特别鸣谢)移入下面的正文部分,然后清空)(居然有人诶太棒了!XD) 请问怎么在wiki中限定具体的图片大小?比如200*200像素(而不是选择缩略图左中右这样自带的)--塞顿
关于代码:
“or”就是“或”,这个并不是在代码中的,“or”前后使用的代码效果是一样的。例:</br>or<br /> (回车)。 这里面的</br>和<br />都是回车的作用。 (我當時到底寫了什麼超級蠢的東西啊)
代码中的可替换文字:普通的文字用的是【。。。】,链接中[ ]或[[ ]](中括号或者中括号x2)里面的字符都是可以替换的,表格中使用的是【。】或者【1,2,3,4,5】。
Wiki源代碼
代碼中有「刪」字的,使用時請刪掉「刪」這個字。會帶有「刪」是因為如果沒有的話,無法直接看見或複製代碼。沒有「刪」的話代碼的字符會直接展現出來。
</br>或<br /> (回车) <hr>或"----"(分割线)
鏈接
[[@塞顿233333]](人名链接) [[新页面的标题]] or 浏览器地址栏中输入 https://drrr.wiki/新页面的标题 (创建新页面) [http://drrr.wiki/@塞顿233333](网址链接)
字體
<s>。。。</s> or <del>。。。</del> (划掉) '''。。。''' or<b>。。。</b>(粗体 B) ''。。。'' (斜体) <small>。。。</small>(变小) <big>。。。</big>(变大) <big><big>。。。</big></big>(变更大) <big><big><big>。。。</big></big></big>(变超大) <u>。。。</u> (下划线) 。。。<sup>。。。</sup>(上标) 。。。<sub>。。。</sub>(下标) <font size="5" face="楷体" font color="grey"> 。。。</font>(size字号,face字体,color颜色) <div style="transform: rotateZ(180deg); display: inline-block">。。。</div> (rotate文字沿Z轴(可改为X或Y轴)顺时针旋转,(。。deg)具体度数,可以更改)(下面有个例子!)
例子:
h刪ttp://www.w3school.com.cn/html/html_formatting.asp
顏色
<span title="。。。" style="color:black;background-color:black;cursor:default;font-color:black">。。。</span>(变黑)(cursor这里其实没有也可以)
<span title="。。。" style="color:white;background-color:white;cursor:default;font-color:white">。。。</span>(变白)
<span style="text-shadow: #0066ff 2px 3px 3px">。。。</span>(#0066ff 可改,需为6位的颜色代码)(字底阴影颜色)
{{渐变|270deg,red,yellow|。。。}}(red,yellow 可改,需为6位的颜色代码,需至少两个颜色;可不包含此角度参数(默认为270):可更改渐变角度为其他数字或如top left)(字体颜色渐变)
<span style="color:#0066ff>。。。</span>(#0066ff 可改,需为6位的颜色代码)(字体颜色)
<font color="white"> 。。。</font>(变白)
[[@塞顿233333|<font color="white">@塞顿233333</font>]](链接变白)
- ps.(上面4條中的「white」「black」也可改為其他顏色,如red,yellow等)
- 字體顏色可以用 {{Color|#颜色|。。。}} 來代替。使用時請替換「#顏色」至所需顏色對應的6位顏色代碼,如「ffff00」。
- 字底陰影顏色可以用 {{字底阴影|#颜色|。。。}} 來代替。使用時請替換「#顏色」至所需顏色對應的6位顏色代碼,如「ffff00」。
Template:Color
h刪ttps://zh.mo刪egirl.org/Te刪mplate:Gradient_Text
表格
表格可以直接在編輯頁面時 上面的「高級」中找到 也可以自己設置是否有標題,行數列數,是否排序,邊框。
| ( | 表 | 格 | ) |
|---|---|---|---|
| 。 | 。 | 。 | 。 |
| 。 | 。 | 。 | 。 |
| 。 | 。 | 。 | 。 |
上面表格的代码:
{| class="wikitable"
|-
! ( !! 表 !! 格 !! )
|-
|。 || 。 ||。 || 。
|-
| 。||。 || 。|| 。
|-
| 。||。 || 。|| 。
|}
| 可 | 排 | 序 | 表 | 格 |
|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 |
| 2 | 3 | 4 | 5 | 1 |
| 3 | 4 | 5 | 1 | 2 |
| 4 | 5 | 1 | 2 | 3 |
| 5 | 1 | 2 | 3 | 4 |
上面表格的代码:
{| class="wikitable sortable"
|-
! 可 !! 排 !! 序 !! 表 !! 格
|-
| 1 || 2 || 3 || 4 || 5
|-
| 2 || 3 || 4 || 5 || 1
|-
| 3 || 4 || 5 || 1 || 2
|-
| 4 || 5 || 1 || 2 || 3
|-
| 5 || 1 || 2 || 3 || 4
|}
↓↓↓請勿直接使用以下表格!↓↓↓
畢竟這只是一個非常簡單粗暴的例子
| 。 (合併) | 。 (行數,每一列行數不用一樣) | |
|---|---|---|
| 。 (!英文感嘆號為深色表格,字加粗) | 。 (豎槓是淺色表格,字不加粗) | 。 |
| 。 | 。 | 。 |
| 。 | 。 | |
{| class="wikitable" (边框,无边框就删除class及后面的)
! colspan="2" |。 (合并)
|。 (行数,每一列行数不用一样)
|- (下一列)
!。 (!英文感叹号为深色表格,字加粗)
|。 (竖杠是浅色表格,字不加粗)
|。
|-
!。
!。
|。
|-
!。
|。
|}
| 0 | 1 | 2 | 3 | |
|---|---|---|---|---|
| 。。。 | 。。。 。。。 |
1 | 2 | 3 |
{| class="wikitable mw-collapsible mw-collapsed"|-
! colspan="2" | 0
! 1
! 2
! 3
|-
! rowspan="3" style="background:grey;color:white" | 。。。
! style="background:grey;color:white" | 。。。<br/>。。。
| 1
| 2
| 3
|}
| 。。 | 1 | 2 | 3 | |
|---|---|---|---|---|
| 。。 | 1 1 |
1 | 2 | 3 |
{| class="mw-collapsible mw-collapsed" style="text-align:center;word-break:keep-all;border: 1px solid black; border-collapse: collapse;" cellspacing="0" border=1
|-
! colspan="2" | 。。
! 1
! 2
! 3
|-
! rowspan="3" style="background:grey;color:white" | 。。
! style="background:grey;color:white" | 1<br/>1
| 1
| 2
| 3
|}
表格摺疊
| 。。。 |
|---|
|
。。。 |
{{展开|。。。(标题)|。。。(内容)}}
括號內僅為解釋,使用時請刪除
關於表格摺疊的回覆:
不習慣wiki格式呀,原諒我把它放在這裡,關於摺疊表格的解釋(非官方)
模式一:
| 描述 | 時間 | 速度 | 路程 |
|---|---|---|---|
| 數據1 | 2.0 | 60 | 120 |
| 數據2 | 3.0 | 50 | 150 |
| 數據3 | 1.5 | 60 | 90 |
| 4.0 | 40 | 160 |
模式二:
| 模板們 |
|---|
附部分解釋(非官方)
mw-collapsible mw-collapsed:mw的意思是main window ,collapsible可摺疊,大意:定義為表格摺疊模式。
text-align: center:屬性規定元素中的文本的水平對齊方式:文字居中。
- (附:left 左對齊內容、right 右對齊內容、對行進行伸展,justify 這樣每行都可以有相等的長度(就像在報紙和雜誌中))
border: 1px solid black:設置邊框樣式:實心-黑色。
border-collapse: collapse:設置表格的邊框是否被合併為一個單一的邊框。
colspan:colspan 屬性規定單元格可橫跨的列數。
rowspan:rowspan 屬性規定單元格可橫跨的行數。
style="background:grey;color:white:設置單元格底色與字體顏色:底色灰色,字體白色。
其他
</br>或<br /> (回车) <hr />(分割线) <code>。。。</code>(小框框?不知道怎么说…… 总之把代码部分圈起来?) <span title="黑幕" style="color:black;background-color:black;cursor:default;font-color:black">。。。</span><br />(黑幕,) [[Category:人物]](人物分类,具体的分类清查看 黑历史 页面) (空格,在一行字的最前面加 可以使一段文字有灰色框) :(英文冒号,在一行字最前面加 是文字开头空格的作用 比如文章每段开头空两格就可以使用“:”) ps. 在一段字中要加空格直接打空格就可以了 而不是用冒号。上面的这两条仅在一段字的开头输入才有效果。 <删nowiki>[[。。。]]</删nowiki>(显示代码 无灰框,无格式) <删pre>[[。。。]]<删/pre>(显示代码 有灰框,有格式)
- ps.(上面那條代碼是<刪pre>。。。<刪/pre>,用鏈接的例子更容易體現出效果。別忘了刪掉「刪」!(鏈接字體的顏色會是 紅or藍or紫 而代碼是黑色的))
Template:Color,展開,字底陰影
備用
Template:Color
| 當你在對話頁添加評語時,你可以通過輸入3個「~」來簽名:我很喜歡說話,但我希望我能變成我的名字一樣沉默。 | 当你在对话页添加评语时,你可以通过输入3个“~”来签名:~~~ |
| 4個「~」可顯示用戶名及日期時間:我很喜歡說話,但我希望我能變成我的名字一樣沉默。2017年1月2日 (一) 17:32 (HKT) | 4个“~”可显示签名及日期时间:~~~~(查資料知:原是」簽名」顯示的是「用戶名」但是實際測試顯示的是簽名,如有錯誤,請反饋)(塞頓註:簽名:在 設置-用戶資料-簽名 中可以設置,默認簽名為用戶名(討論)鏈接,未測試修改簽名實際效果) |
| 5個「~」則只顯示時間:2017年1月2日 (一) 17:32 (HKT)) | 5个“~”则只显示时间::~~~~~ |
圖片分享

方法1
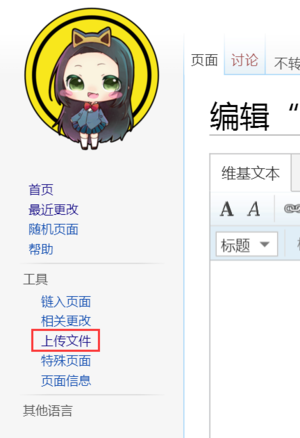
- 先進入上傳文件(左側也有)(具體位置請見右側的圖)
- 根據頁面的提示操作,上傳文件(上傳文件時最好用稍微複雜一點的名字,防止和別人撞上)
- 然後回到正在編輯的頁面,選擇編輯框上方的【嵌入文件】(是一個圖標按鈕)(↓見圖)

插入文件 - 填寫文件名,標題等相關信息,選擇【插入】
- 在【插入文件】中可選擇性的填寫「尺寸」。「對齊」,「格式」
- √搞定!
方法2
- 選擇編輯框上方【嵌入文件】
- 填信息,點上傳
- 選擇【這是我的作品】
- 上傳,√!
*其實上面的這兩個方法是一樣的,後面的比較簡單,第一種在上傳文件里可以獲取更多信息。
房間指令
/roll (搖)
/leave(登出)
/me 。。。 (我or用戶名 。。。 (類似點音樂提示樣的小字 「。。。」是內容可以自己輸入))
/share URL (點音樂)
:)
特效!DUANG~
歌曲名含「snow」or「christmas" 下雪
歌曲名含「firework」煙花
歌曲名含「回夢遊仙」音樂特效球
- (可以使用
/color #颜色1 #颜色2 …調整特效顏色,顏色1在內側,顏色2靠外側)(小氷:-可視化)
歌曲「lonely」電梯刷屏(慎用)(極易被踢)(NO ZUO NO DIE)
h刪ttp://music.163.com/#/song?id=28946044
房間描述
房間描述 內含有的關鍵詞
night 房間內變暗
morning房間內變亮(通常模式)(night後恢復)
第。。天(右下角顯示第幾天)
特別鳴謝
以下為特別感謝名單w
順序不分先後
贊助項目:超有幫助的建議
𝕭𝖞 塞頓233333
HTML in wikitext
自己完全不懂……求解釋_(:зゝ∠)_
「?」表示瞎猜的 「()」表示解釋……並不是官方翻譯什麼的 意會orz
絕對歡迎修正!!!
HTML in wikitext Permitted HTML The following are currently permitted: (能够作为 wikitext 通用的 html语言)(渣翻) <b> 粗体字 <big> 大号字体 <blockquote> 标签定义块引用。<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。 <br> 换行 <caption> 元素定义表格标题。标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。 <center> 居中 <cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。按照惯例,引用的文本将以斜体显示。 <code> 定义计算机代码文本。如使用一些utf-8 <dd> 在定义列表中定义条目的定义部分。 <del> 删除线 <div> 可定义文档中的分区或节(division/section)。 <div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。 <dl> 标签定义了定义列表(definition list)。标签用于结合 <dt> (定义列表中的项目)和 <dd> (描述列表中的项目)。 <dt> 标签定义了定义列表中的项目(即术语部分)。(定义列表标题一样的) <em> 强调,只是想要斜体请用 <font> 定义字体 <h1> 最高标题(数字为1-6,数字越大字体反而越小) <h2> 标题 <h3> 标题 <h4> 标题 <h5> 标题 <h6> 最小标题 <hr> 分割线 <i> 斜体 <li> 标签定义列表项目。标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。 <ol> 标签定义有序列表 <ul> 标签定义无序列表 <p> 标签定义段落 <pre> 段落nowiki+灰框 <rb> (这个好像没有的?待查) <rp> 标签在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。 <rt> 标签定义字符(中文注音或字符)的解释或发音。 <ruby> 标签定义 ruby 注释(中文注音或字符)。 <s> 删除线 <small> 小号字体 <strike> 标签可定义加删除线文本定义。 <strong> 把文本定义为语气更强的强调的内容。(粗体字) <sub> 下标文字 <sup> 上标文字 <table> 标签定义 HTML 表格。 <td> 标签定义 HTML 表格中的标准单元格 <th> 定义表格内的表头单元格。 <tr> 标签定义 HTML 表格中的行。 <tt> 标签呈现类似打字机或者等宽的文本效果。 <u> 下划线 <var> 定义变量。 <!-- ... --> 注释标签用于在源代码中插入注释。注释不会显示在浏览器中。相当与"//".