Wiki源代码的整理:修订间差异
无编辑摘要 |
小 (→房间指令) 标签:2017年版源代码编辑 |
||
| (未显示8个用户的108个中间版本) | |||
| 第1行: | 第1行: | ||
自己整理的Wiki常用源代码 wiki常用源代码方面的一点小小的帮助 希望帮的上忙orz 其实编辑页面时上面的帮助里有好多_(:зゝ∠)_ | 自己整理的Wiki常用源代码 (似乎是叫wikitext?) wiki常用源代码方面的一点小小的帮助 希望帮的上忙orz <br /> | ||
其实编辑页面时 编辑框 上面的帮助 和高级 里有好多_(:зゝ∠)_ <br /> | |||
主要是wiki源代码 还带了一些聊天室内的指令和特效<br /> | 主要是wiki源代码 还带了一些聊天室内的指令和特效<br /> | ||
不得不承认这个页面有些乱,推荐看<b>目录</b>找需要的代码<br /> | |||
也欢迎各位大佬们来添加更多,找找茬帮着改改错呀! 233333···分的感谢了<br /> | |||
:——[[@塞顿233333]] | |||
<hr/><br/> | |||
| 第9行: | 第13行: | ||
如果可以的话麻烦分享下w 扔在这边下面好了233333<br /> | 如果可以的话麻烦分享下w 扔在这边下面好了233333<br /> | ||
<br /> | <br /> | ||
<hr /> | |||
<pre> | <pre> | ||
放这边下面吧w↓↓↓↓↓(虽然说我已经预感到了又不会有人的 )(这里的代码会整理完带着署名(特别鸣谢)移入下面的正文部分,然后清空)(居然有人诶太棒了!XD ) | |||
请问怎么在wiki中限定具体的图片大小?比如200*200像素(而不是选择缩略图左中右这样自带的)--塞顿 | |||
| 第20行: | 第25行: | ||
</pre><br /> | </pre><br /> | ||
<nowiki>关于代码:</nowiki><br /> | |||
<nowiki>“or”就是“或”,这个并不是在代码中的,“or”前后使用的代码效果是一样的。例:</br>or<br /> (回车)。 这里面的</br>和<br />都是回车的作用。 </nowiki>(我当时到底写了什么超级蠢的东西啊)<br /> | |||
<nowiki>代码中的可替换文字:普通的文字用的是【。。。】,链接中[ ]或[[ ]](中括号或者中括号x2)里面的字符都是可以替换的,表格中使用的是【。】或者【1,2,3,4,5】。</nowiki><br /> | |||
== Wiki源代码 == | == Wiki源代码 == | ||
<big>'''代码中有“删”字的,使用时请删掉“删”这个字。会带有“删”是因为如果没有的话,无法直接看见或复制代码。没有“删”的话代码的 | <big>'''代码中有“删”字的,使用时请删掉“删”这个字。会带有“删”是因为如果没有的话,无法直接看见或复制代码。没有“删”的话代码的 字符 会直接展现出来。'''</big><br /> | ||
<pre> | <pre> | ||
</br>或<br /> (回车) | |||
<hr>或"----"(分割线) | |||
</pre> | </pre> | ||
=== | === 链接 === | ||
<pre> | <pre> | ||
[[@塞顿233333]](人名链接) | [[@塞顿233333]](人名链接) | ||
| 第38行: | 第49行: | ||
=== | === 字体 === | ||
<pre> | <pre> | ||
<s> | <s> 。。。</s> or <del>。。。</del> (划掉) | ||
'''。。。''' or<b>。。。</b> (粗体 B ) | |||
''。。。'' (斜体 ) | |||
<small>。。。</small>(变小) | <small>。。。</small>(变小) | ||
<big>。。。</big>(变大) | <big>。。。</big>(变大) | ||
| 第49行: | 第61行: | ||
。。。<sup>。。。</sup>(上标) | 。。。<sup>。。。</sup>(上标) | ||
。。。<sub>。。。</sub>(下标) | 。。。<sub>。。。</sub>(下标) | ||
<font size="5" face="楷体" font color="grey"> 。。。</font>(size字号,face字体,color颜色) | |||
<div style="transform: rotateZ(180deg); display: inline-block">。。。</div> | |||
(rotate文字沿Z轴(可改为X或Y轴)顺时针旋转,(。。deg)具体度数,可以更改)(下面有个例子!) | |||
</pre> | </pre> | ||
例子: | |||
<div style="transform: rotateZ(320deg); display: inline-block">旋</div> | |||
<div style="transform: rotateZ(340deg); display: inline-block">转</div> | |||
<div style="transform: rotateZ(0deg); display: inline-block">的</div> | |||
<div style="transform: rotateZ(20deg); display: inline-block">文</div> | |||
<div style="transform: rotateZ(40deg); display: inline-block">字</div> | |||
<font color="white">h删ttp://www.w3school.com.cn/html/html_formatting.asp</font><br /> | |||
=== | |||
=== 颜色 === | |||
<pre> | <pre> | ||
<span title="。。。" style="color:black;background-color:black;cursor:default;font-color:black">。。。</span>(变黑) | <span title="。。。" style="color:black;background-color:black;cursor:default;font-color:black">。。。</span>(变黑 )(cursor这里其实没有也可以 ) | ||
<span title="。。。" style="color:white;background-color:white;cursor:default;font-color:white">。。。</span>(变白) | <span title="。。。" style="color:white;background-color:white;cursor:default;font-color:white">。。。</span>(变白) | ||
<span style="text-shadow: #0066ff 2px 3px 3px">。。。</span>(#0066ff 可改,需为6位的颜色代码)(字底阴影颜色) | |||
{{渐变|270deg,red,yellow|。。。}}(red,yellow 可改,需为6位的颜色代码,需至少两个颜色;可不包含此角度参数(默认为270):可更改渐变角度为其他数字或如top left)(字体颜色渐变) | |||
<span style="color:#0066ff>。。。</span>(#0066ff 可改,需为6位的颜色代码)(字体颜色) | |||
<font color="white"> 。。。</font>(变白) | <font color="white"> 。。。</font>(变白) | ||
<font color="white"> | [[@塞顿233333|<font color="white">@塞顿233333</font>]] (链接变白) | ||
</pre> | </pre> | ||
::ps.<small>(上面4条中的“white”“black”也可改为其他颜色,如red,yellow等)</small> | ::ps.<small>(上面4条中的“white”“black”也可改为其他颜色,如red,yellow等)</small> | ||
< | ::字体颜色可以用 <nowiki>{{Color|#颜色|。。。}} </nowiki> 来代替。使用时请替换“#颜色”至所需颜色对应的6位颜色代码,如“ffff00”。 | ||
::字底阴影颜色可以用 <nowiki>{{ 字底阴影|#颜色|。。。}} </nowiki>来代替。使用时请替换“#颜色”至所需颜色对应的6位颜色代码,如“ffff00”。 | |||
</ | [[Template:Color|<font color="white">Template:Color</font>]] <br /> | ||
<font color="white">h删ttps://zh.mo删egirl.org/Te删mplate:Gradient_Text</font><br /> | |||
=== 表格 === | === 表格 === | ||
表格可以直接在编辑页面时 上面的“'''高级'''”中找到 也可以自己设置是否有标题,行数列数,是否排序,边框。 | |||
{| class="wikitable" | {| class="wikitable" | ||
| 第124行: | 第154行: | ||
| 5 || 1 || 2 || 3 || 4 | | 5 || 1 || 2 || 3 || 4 | ||
|} | |} | ||
</pre> | |||
<font size="5" face="楷体" font color="black"> ↓↓↓请勿直接使用以下表格!↓↓↓ </font> </br> | |||
毕竟这只是一个非常简单粗暴的例子 | |||
{| class="wikitable" (边框,无边框就删除class及后面的) | |||
! colspan="2" |。 (合并) | |||
|。 (行数,每一列行数不用一样) | |||
|- (下一列) | |||
!。 (!英文感叹号为深色表格,字加粗) | |||
|。 (竖杠是浅色表格,字不加粗) | |||
|。 | |||
|- | |||
!。 | |||
!。 | |||
|。 | |||
|- | |||
!。 | |||
|。 | |||
|} | |||
<pre> | |||
{| class="wikitable" (边框,无边框就删除class及后面的) | |||
! colspan="2" |。 (合并) | |||
|。 (行数,每一列行数不用一样) | |||
|- (下一列) | |||
!。 (!英文感叹号为深色表格,字加粗) | |||
|。 (竖杠是浅色表格,字不加粗) | |||
|。 | |||
|- | |||
!。 | |||
!。 | |||
|。 | |||
|- | |||
!。 | |||
|。 | |||
|} | |||
</pre> | |||
{| class="wikitable mw-collapsible mw-collapsed"|- | |||
! colspan="2" | 0 | |||
! 1 | |||
! 2 | |||
! 3 | |||
|- | |||
! rowspan="3" style="background:grey;color:white" | 。。。 | |||
! style="background:grey;color:white" | 。。。<br/>。。。 | |||
| 1 | |||
| 2 | |||
| 3 | |||
|} | |||
<pre> | |||
{| class="wikitable mw-collapsible mw-collapsed"|- | |||
! colspan="2" | 0 | |||
! 1 | |||
! 2 | |||
! 3 | |||
|- | |||
! rowspan="3" style="background:grey;color:white" | 。。。 | |||
! style="background:grey;color:white" | 。。。<br/>。。。 | |||
| 1 | |||
| 2 | |||
| 3 | |||
|} | |||
</pre> | |||
{| class="mw-collapsible mw-collapsed" style="text-align:center;word-break:keep-all;border: 1px solid black; border-collapse: collapse;" cellspacing="0" border=1 | |||
|- | |||
! colspan="2" | 。。 | |||
! 1 | |||
! 2 | |||
! 3 | |||
|- | |||
! rowspan="3" style="background:grey;color:white" | 。。 | |||
! style="background:grey;color:white" | 1<br/>1 | |||
| 1 | |||
| 2 | |||
| 3 | |||
|} | |||
<pre> | |||
{| class="mw-collapsible mw-collapsed" style="text-align:center;word-break:keep-all;border: 1px solid black; border-collapse: collapse;" cellspacing="0" border=1 | |||
|- | |||
! colspan="2" | 。。 | |||
! 1 | |||
! 2 | |||
! 3 | |||
|- | |||
! rowspan="3" style="background:grey;color:white" | 。。 | |||
! style="background:grey;color:white" | 1<br/>1 | |||
| 1 | |||
| 2 | |||
| 3 | |||
|} | |||
</pre> | </pre> | ||
==== 表格折叠 ==== | |||
<br /> | |||
{{展开|。。。|。。。}}<br /> | |||
<nowiki>{{展开|。。。(标题)|。。。(内容)}}</nowiki><br /> | |||
括号内仅为解释,使用时请删除<br /> | |||
<font color=#B22222>'''关于表格折叠的回复''':</font><br /> | |||
不习惯wiki格式呀,原谅我把它放在这里,关于折叠表格的解释(非官方) | |||
模式一:<br /> | |||
{| class="mw-collapsible mw-collapsed" style="text-align:center;word-break:keep-all;border: 1px solid black; border-collapse: collapse;" cellspacing="0" border=1 | |||
|- | |||
! colspan="1" | 描述 | |||
! 时间 | |||
! 速度 | |||
! 路程 | |||
|- | |||
! rowspan="1" style="background:grey;color:white" | 数据1 | |||
| 2.0 | |||
| 60 | |||
| 120 | |||
|- | |||
! rowspan="1" style="background:grey;color:white" | 数据2 | |||
| 3.0 | |||
| 50 | |||
| 150 | |||
|- | |||
! rowspan="2" style="background:grey;color:white" | 数据3 | |||
| 1.5 | |||
| 60 | |||
| 90 | |||
|- | |||
| 4.0 | |||
| 40 | |||
| 160 | |||
|} | |||
模式二: | |||
{| class="mw-collapsible mw-collapsed" style="text-align:left;word-break:keep-all;border: 1px solid black; border-collapse: collapse;" cellspacing="0" border=1 | |||
|- | |||
! colspan="1" | [[Special:未归类模板|{{Color|black|模板们}}]] | |||
|- | |||
| rowspan="1" | | |||
[[Template:Color|{{Color|black|Color}}]]<br /> | |||
[[Template:展开|{{Color|black|展开}}]]<br /> | |||
[[Template:字底阴影|{{Color|black|字底阴影}}]]<br /> | |||
|} | |||
<br /> | |||
附部分解释(非官方)<br /> | |||
'''mw-collapsible mw-collapsed''':mw的意思是main window ,collapsible可折叠,大意:定义为表格折叠模式。<br /> | |||
'''text-align: center''':属性规定元素中的文本的水平对齐方式:文字居中。 | |||
:(附:left 左对齐内容、right 右对齐内容、对行进行伸展,justify 这样每行都可以有相等的长度(就像在报纸和杂志中))<br /> | |||
'''border: 1px solid black''':设置边框样式:实心-黑色。<br /> | |||
'''border-collapse: collapse''':设置表格的边框是否被合并为一个单一的边框。<br /> | |||
'''colspan''':colspan 属性规定单元格可横跨的列数。<br /> | |||
'''rowspan''':rowspan 属性规定单元格可横跨的行数。<br /> | |||
'''style="background:grey;color:white''':设置单元格底色与字体颜色:底色灰色,字体白色。<br /> | |||
=== 其他 === | === 其他 === | ||
<pre> | <pre> | ||
<删nowiki>[[。。。]]</删nowiki>(显示代码 无灰框) | </br>或<br /> (回车) | ||
<删pre>[[。。。]]<删/pre>(显示代码 有灰框) | <hr />(分割线) | ||
<code>。。。</code>(小框框?不知道怎么说…… 总之把代码部分圈起来?) | |||
<span title="黑幕" style="color:black;background-color:black;cursor:default;font-color:black">。。。</span><br />(黑幕,) | |||
[[Category:人物]](人物分类,具体的分类清查看 黑历史 页面) | |||
(空格,在一行字的最前面加 可以使一段文字有灰色框) | |||
:(英文冒号,在一行字最前面加 是文字开头空格的作用 比如文章每段开头空两格就可以使用“:”) | |||
ps. 在一段字中要加空格直接打空格就可以了 而不是用冒号。上面的这两条仅在一段字的开头输入才有效果。 | |||
<删nowiki>[[。。。]]</删nowiki>(显示代码 无灰框 ,无格式 ) | |||
<删pre>[[。。。]]<删/pre>(显示代码 有灰框 ,有格式 ) | |||
</pre> | </pre> | ||
::ps.<small>(上面那条代码是<删pre>。。。<删/pre>,用链接的例子更容易体现出效果。(链接字体的颜色会是 | ::ps.<small>(上面那条代码是<删pre>。。。<删/pre>,用链接的例子更容易体现出效果。 别忘了删掉“删”! (链接字体的颜色会是 {{Color|red|红}}or{{Color|blue|蓝}}or{{Color|purple| 紫}} 而代码是黑色的))</small> | ||
{{Color|white|Template:Color,展开,字底阴影}} <br /> | |||
[[备用|<font color="white">备用</font>]] <br /> | |||
[[Template:Color|<font color="white">Template:Color</font>]] <br /> | |||
{| class="wikitable" | |||
|- | |||
| 当你在对话页添加评语时,你可以通过输入3个“~”来签名:我很喜欢说话,但我希望我能变成我的名字一样沉默。||<nowiki>当你在对话页添加评语时,你可以通过输入3个“~”来签名:~~~</nowiki> | |||
|- | |||
| 4个“~”可显示用户名及日期时间:我很喜欢说话,但我希望我能变成我的名字一样沉默。2017年1月2日 (一) 17:32 (HKT)||<nowiki>4个“~”可显示签名及日期时间:~~~~</nowiki><font color=#C4C4C4>(查资料知:原是”签名”显示的是“用户名”但是实际测试显示的是签名,如有错误,请反馈)(塞顿注:签名:在 设置-用户资料-签名 中可以设置,默认签名为用户名(讨论)链接,未测试修改签名实际效果)</font> | |||
|- | |||
| 5个“~”则只显示时间:2017年1月2日 (一) 17:32 (HKT))||<nowiki>5个“~”则只显示时间::~~~~~</nowiki> | |||
|} | |||
==== 图片分享 ==== | |||
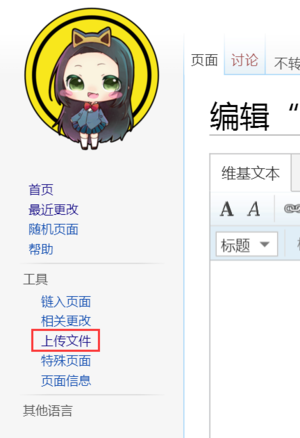
[[File:Filehelper 1484135613654 47.png|缩略图|右|上传图片]] | |||
<b>方法1</b><br /> | |||
# 先进入[[Special:上传文件|上传文件]](左侧也有)(具体位置请见右侧的图) | |||
# 根据页面的提示操作,上传文件(上传文件时最好用稍微复杂一点的名字,防止和别人撞上) | |||
# 然后回到正在编辑的页面,选择编辑框上方的【嵌入文件】(是一个图标按钮)(↓见图)[[File:QQ截图20170111195206.jpg|居中|插入文件]] | |||
# 填写文件名,标题等相关信息,选择【插入】 | |||
# 在【插入文件】中可选择性的填写“尺寸”。“对齐”,“格式” | |||
# √搞定! | |||
< | <b> 方法2</b><br /> | ||
# 选择编辑框上方【嵌入文件】 | |||
# 填信息,点上传 | |||
# 选择【这是我的作品】 | |||
# 上传,√! | |||
== | <nowiki>*</nowiki>其实上面的这两个方法是一样的,后面的比较简单,第一种在[[Special:上传文件|上传文件]]里可以获取更多信息。<br /> | ||
== 房间指令 == | |||
/roll (摇) <br /> | /roll (摇) <br /> | ||
/ | /leave (登出) <br /> | ||
/me | /me 。。。 (我or用户名 。。。 (类似点音乐提示样的小字 “。。。”是内容可以自己输入))<br /> | ||
/share URL (点音乐)<br /> | /share URL (点音乐)<br /> | ||
[https://drrr.chat/d/129-command-list-like-night :)]<br /> | |||
== 特效!DUANG~ == | == 特效!DUANG~ == | ||
歌曲名含“snow | 歌曲名含“snow ”or“christmas" 下雪 <br /> | ||
歌曲名含 | 歌曲名含“firework”烟花 <br /> | ||
< | 歌曲名含“回梦游仙”音乐特效球 <br /> | ||
:(可以使用<code>/color #颜色1 #颜色2 …</code>调整特效颜色,颜色1在内侧,颜色2靠外侧){{Color|white|(小氷:-可视化)}}<br /> | |||
{{Color|grey| 歌曲“lonely”电梯 刷屏}} (慎用)(极易被踢){{字底阴影|red| (NO ZUO NO DIE)}}<font color="white">h删ttp://music.163.com/#/song?id=28946044</font><br /> | |||
<br /> | <br /> | ||
| 第158行: | 第390行: | ||
morning房间内变亮(通常模式)(night后恢复)<br /> | morning房间内变亮(通常模式)(night后恢复)<br /> | ||
第。。天(右下角显示第几天)<br /> | 第。。天(右下角显示第几天)<br /> | ||
<br /> | <br /> | ||
== | |||
== 特别鸣谢 == | |||
以下为特别感谢名单w</br> | |||
顺序不分先后</br> | |||
<small>{{Color|grey|赞助项目:超有帮助的建议}}</small> | |||
<b> | |||
[[@こおり]] [[@Akakoori|<font color="white">@Akakoori</font>]] | |||
[[@沉默]] | |||
[[User:Niconiconi0722|@Niconiconi0722]] | |||
</b> | |||
== 𝕭𝖞 [[User:塞顿233333|塞顿233333]] == | |||
:—— [[User:塞顿233333|塞顿233333]]([[User talk:塞顿233333|讨论]]) <br /> | |||
<br /> | |||
<br /> | |||
== HTML in wikitext == | |||
<hr /> | |||
<br /> | |||
<b>自己完全不懂……求解释_(:зゝ∠)_</b> <br /> | |||
“?”表示瞎猜的 “()”表示解释……并不是官方翻译什么的 意会orz<br /> | |||
<b>绝对欢迎修正!!!</b><br /> | |||
<pre> | |||
HTML in wikitext | |||
Permitted HTML | |||
The following are currently permitted: | |||
(能够作为 wikitext 通用的 html语言)(渣翻) | |||
<b> 粗体字 | |||
<big> 大号字体 | |||
<blockquote> 标签定义块引用。<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。 | |||
<br> 换行 | |||
<caption> 元素定义表格标题。标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。 | |||
<center> 居中 | |||
<cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。按照惯例,引用的文本将以斜体显示。 | |||
<code> 定义计算机代码文本。如使用一些utf-8 | |||
<dd> 在定义列表中定义条目的定义部分。 | |||
<del> 删除线 | |||
<div> 可定义文档中的分区或节(division/section)。 | |||
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。 | |||
<dl> 标签定义了定义列表(definition list)。标签用于结合 <dt> (定义列表中的项目)和 <dd> (描述列表中的项目)。 | |||
<dt> 标签定义了定义列表中的项目(即术语部分)。(定义列表标题一样的) | |||
<em> 强调,只是想要斜体请用 | |||
<font> 定义字体 | |||
<h1> 最高标题(数字为1-6,数字越大字体反而越小) | |||
<h2> 标题 | |||
<h3> 标题 | |||
<h4> 标题 | |||
<h5> 标题 | |||
<h6> 最小标题 | |||
<hr> 分割线 | |||
<i> 斜体 | |||
<li> 标签定义列表项目。标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。 | |||
<ol> 标签定义有序列表 | |||
<ul> 标签定义无序列表 | |||
<p> 标签定义段落 | |||
<pre> 段落nowiki+灰框 | |||
<rb> (这个好像没有的?待查) | |||
<rp> 标签在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。 | |||
<rt> 标签定义字符(中文注音或字符)的解释或发音。 | |||
<ruby> 标签定义 ruby 注释(中文注音或字符)。 | |||
<s> 删除线 | |||
<small> 小号字体 | |||
<strike> 标签可定义加删除线文本定义。 | |||
<strong> 把文本定义为语气更强的强调的内容。(粗体字) | |||
<sub> 下标文字 | |||
<sup> 上标文字 | |||
<table> 标签定义 HTML 表格。 | |||
<td> 标签定义 HTML 表格中的标准单元格 | |||
<th> 定义表格内的表头单元格。 | |||
<tr> 标签定义 HTML 表格中的行。 | |||
<tt> 标签呈现类似打字机或者等宽的文本效果。 | |||
<u> 下划线 | |||
<var> 定义变量。 | |||
<!-- ... --> 注释标签用于在源代码中插入注释。注释不会显示在浏览器中。相当与"//". | |||
</pre> | |||
2022年7月15日 (五) 17:17的最新版本
自己整理的Wiki常用源代码 (似乎是叫wikitext?) wiki常用源代码方面的一点小小的帮助 希望帮的上忙orz
其实编辑页面时 编辑框上面的帮助和高级里有好多_(:зゝ∠)_
主要是wiki源代码 还带了一些聊天室内的指令和特效
不得不承认这个页面有些乱,推荐看目录找需要的代码
也欢迎各位大佬们来添加更多,找找茬帮着改改错呀! 233333···分的感谢了
如果你注意到了这个页面
并且知道一些这里没有的代码
如果可以的话麻烦分享下w 扔在这边下面好了233333
放这边下面吧w↓↓↓↓↓(虽然说我已经预感到了又不会有人的)(这里的代码会整理完带着署名(特别鸣谢)移入下面的正文部分,然后清空)(居然有人诶太棒了!XD) 请问怎么在wiki中限定具体的图片大小?比如200*200像素(而不是选择缩略图左中右这样自带的)--塞顿
关于代码:
“or”就是“或”,这个并不是在代码中的,“or”前后使用的代码效果是一样的。例:</br>or<br /> (回车)。 这里面的</br>和<br />都是回车的作用。 (我当时到底写了什么超级蠢的东西啊)
代码中的可替换文字:普通的文字用的是【。。。】,链接中[ ]或[[ ]](中括号或者中括号x2)里面的字符都是可以替换的,表格中使用的是【。】或者【1,2,3,4,5】。
Wiki源代码
代码中有“删”字的,使用时请删掉“删”这个字。会带有“删”是因为如果没有的话,无法直接看见或复制代码。没有“删”的话代码的字符会直接展现出来。
</br>或<br /> (回车) <hr>或"----"(分割线)
链接
[[@塞顿233333]](人名链接) [[新页面的标题]] or 浏览器地址栏中输入 https://drrr.wiki/新页面的标题 (创建新页面) [http://drrr.wiki/@塞顿233333](网址链接)
字体
<s>。。。</s> or <del>。。。</del> (划掉) '''。。。''' or<b>。。。</b>(粗体 B) ''。。。'' (斜体) <small>。。。</small>(变小) <big>。。。</big>(变大) <big><big>。。。</big></big>(变更大) <big><big><big>。。。</big></big></big>(变超大) <u>。。。</u> (下划线) 。。。<sup>。。。</sup>(上标) 。。。<sub>。。。</sub>(下标) <font size="5" face="楷体" font color="grey"> 。。。</font>(size字号,face字体,color颜色) <div style="transform: rotateZ(180deg); display: inline-block">。。。</div> (rotate文字沿Z轴(可改为X或Y轴)顺时针旋转,(。。deg)具体度数,可以更改)(下面有个例子!)
例子:
h删ttp://www.w3school.com.cn/html/html_formatting.asp
颜色
<span title="。。。" style="color:black;background-color:black;cursor:default;font-color:black">。。。</span>(变黑)(cursor这里其实没有也可以)
<span title="。。。" style="color:white;background-color:white;cursor:default;font-color:white">。。。</span>(变白)
<span style="text-shadow: #0066ff 2px 3px 3px">。。。</span>(#0066ff 可改,需为6位的颜色代码)(字底阴影颜色)
{{渐变|270deg,red,yellow|。。。}}(red,yellow 可改,需为6位的颜色代码,需至少两个颜色;可不包含此角度参数(默认为270):可更改渐变角度为其他数字或如top left)(字体颜色渐变)
<span style="color:#0066ff>。。。</span>(#0066ff 可改,需为6位的颜色代码)(字体颜色)
<font color="white"> 。。。</font>(变白)
[[@塞顿233333|<font color="white">@塞顿233333</font>]](链接变白)
- ps.(上面4条中的“white”“black”也可改为其他颜色,如red,yellow等)
- 字体颜色可以用 {{Color|#颜色|。。。}} 来代替。使用时请替换“#颜色”至所需颜色对应的6位颜色代码,如“ffff00”。
- 字底阴影颜色可以用 {{字底阴影|#颜色|。。。}} 来代替。使用时请替换“#颜色”至所需颜色对应的6位颜色代码,如“ffff00”。
Template:Color
h删ttps://zh.mo删egirl.org/Te删mplate:Gradient_Text
表格
表格可以直接在编辑页面时 上面的“高级”中找到 也可以自己设置是否有标题,行数列数,是否排序,边框。
| ( | 表 | 格 | ) |
|---|---|---|---|
| 。 | 。 | 。 | 。 |
| 。 | 。 | 。 | 。 |
| 。 | 。 | 。 | 。 |
上面表格的代码:
{| class="wikitable"
|-
! ( !! 表 !! 格 !! )
|-
|。 || 。 ||。 || 。
|-
| 。||。 || 。|| 。
|-
| 。||。 || 。|| 。
|}
| 可 | 排 | 序 | 表 | 格 |
|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 |
| 2 | 3 | 4 | 5 | 1 |
| 3 | 4 | 5 | 1 | 2 |
| 4 | 5 | 1 | 2 | 3 |
| 5 | 1 | 2 | 3 | 4 |
上面表格的代码:
{| class="wikitable sortable"
|-
! 可 !! 排 !! 序 !! 表 !! 格
|-
| 1 || 2 || 3 || 4 || 5
|-
| 2 || 3 || 4 || 5 || 1
|-
| 3 || 4 || 5 || 1 || 2
|-
| 4 || 5 || 1 || 2 || 3
|-
| 5 || 1 || 2 || 3 || 4
|}
↓↓↓请勿直接使用以下表格!↓↓↓
毕竟这只是一个非常简单粗暴的例子
| 。 (合并) | 。 (行数,每一列行数不用一样) | |
|---|---|---|
| 。 (!英文感叹号为深色表格,字加粗) | 。 (竖杠是浅色表格,字不加粗) | 。 |
| 。 | 。 | 。 |
| 。 | 。 | |
{| class="wikitable" (边框,无边框就删除class及后面的)
! colspan="2" |。 (合并)
|。 (行数,每一列行数不用一样)
|- (下一列)
!。 (!英文感叹号为深色表格,字加粗)
|。 (竖杠是浅色表格,字不加粗)
|。
|-
!。
!。
|。
|-
!。
|。
|}
| 0 | 1 | 2 | 3 | |
|---|---|---|---|---|
| 。。。 | 。。。 。。。 |
1 | 2 | 3 |
{| class="wikitable mw-collapsible mw-collapsed"|-
! colspan="2" | 0
! 1
! 2
! 3
|-
! rowspan="3" style="background:grey;color:white" | 。。。
! style="background:grey;color:white" | 。。。<br/>。。。
| 1
| 2
| 3
|}
| 。。 | 1 | 2 | 3 | |
|---|---|---|---|---|
| 。。 | 1 1 |
1 | 2 | 3 |
{| class="mw-collapsible mw-collapsed" style="text-align:center;word-break:keep-all;border: 1px solid black; border-collapse: collapse;" cellspacing="0" border=1
|-
! colspan="2" | 。。
! 1
! 2
! 3
|-
! rowspan="3" style="background:grey;color:white" | 。。
! style="background:grey;color:white" | 1<br/>1
| 1
| 2
| 3
|}
表格折叠
| 。。。 |
|---|
|
。。。 |
{{展开|。。。(标题)|。。。(内容)}}
括号内仅为解释,使用时请删除
关于表格折叠的回复:
不习惯wiki格式呀,原谅我把它放在这里,关于折叠表格的解释(非官方)
模式一:
| 描述 | 时间 | 速度 | 路程 |
|---|---|---|---|
| 数据1 | 2.0 | 60 | 120 |
| 数据2 | 3.0 | 50 | 150 |
| 数据3 | 1.5 | 60 | 90 |
| 4.0 | 40 | 160 |
模式二:
| 模板们 |
|---|
附部分解释(非官方)
mw-collapsible mw-collapsed:mw的意思是main window ,collapsible可折叠,大意:定义为表格折叠模式。
text-align: center:属性规定元素中的文本的水平对齐方式:文字居中。
- (附:left 左对齐内容、right 右对齐内容、对行进行伸展,justify 这样每行都可以有相等的长度(就像在报纸和杂志中))
border: 1px solid black:设置边框样式:实心-黑色。
border-collapse: collapse:设置表格的边框是否被合并为一个单一的边框。
colspan:colspan 属性规定单元格可横跨的列数。
rowspan:rowspan 属性规定单元格可横跨的行数。
style="background:grey;color:white:设置单元格底色与字体颜色:底色灰色,字体白色。
其他
</br>或<br /> (回车) <hr />(分割线) <code>。。。</code>(小框框?不知道怎么说…… 总之把代码部分圈起来?) <span title="黑幕" style="color:black;background-color:black;cursor:default;font-color:black">。。。</span><br />(黑幕,) [[Category:人物]](人物分类,具体的分类清查看 黑历史 页面) (空格,在一行字的最前面加 可以使一段文字有灰色框) :(英文冒号,在一行字最前面加 是文字开头空格的作用 比如文章每段开头空两格就可以使用“:”) ps. 在一段字中要加空格直接打空格就可以了 而不是用冒号。上面的这两条仅在一段字的开头输入才有效果。 <删nowiki>[[。。。]]</删nowiki>(显示代码 无灰框,无格式) <删pre>[[。。。]]<删/pre>(显示代码 有灰框,有格式)
- ps.(上面那条代码是<删pre>。。。<删/pre>,用链接的例子更容易体现出效果。别忘了删掉“删”!(链接字体的颜色会是 红or蓝or紫 而代码是黑色的))
Template:Color,展开,字底阴影
备用
Template:Color
| 当你在对话页添加评语时,你可以通过输入3个“~”来签名:我很喜欢说话,但我希望我能变成我的名字一样沉默。 | 当你在对话页添加评语时,你可以通过输入3个“~”来签名:~~~ |
| 4个“~”可显示用户名及日期时间:我很喜欢说话,但我希望我能变成我的名字一样沉默。2017年1月2日 (一) 17:32 (HKT) | 4个“~”可显示签名及日期时间:~~~~(查资料知:原是”签名”显示的是“用户名”但是实际测试显示的是签名,如有错误,请反馈)(塞顿注:签名:在 设置-用户资料-签名 中可以设置,默认签名为用户名(讨论)链接,未测试修改签名实际效果) |
| 5个“~”则只显示时间:2017年1月2日 (一) 17:32 (HKT)) | 5个“~”则只显示时间::~~~~~ |
图片分享

方法1
- 先进入上传文件(左侧也有)(具体位置请见右侧的图)
- 根据页面的提示操作,上传文件(上传文件时最好用稍微复杂一点的名字,防止和别人撞上)
- 然后回到正在编辑的页面,选择编辑框上方的【嵌入文件】(是一个图标按钮)(↓见图)

插入文件 - 填写文件名,标题等相关信息,选择【插入】
- 在【插入文件】中可选择性的填写“尺寸”。“对齐”,“格式”
- √搞定!
方法2
- 选择编辑框上方【嵌入文件】
- 填信息,点上传
- 选择【这是我的作品】
- 上传,√!
*其实上面的这两个方法是一样的,后面的比较简单,第一种在上传文件里可以获取更多信息。
房间指令
/roll (摇)
/leave(登出)
/me 。。。 (我or用户名 。。。 (类似点音乐提示样的小字 “。。。”是内容可以自己输入))
/share URL (点音乐)
:)
特效!DUANG~
歌曲名含“snow”or“christmas" 下雪
歌曲名含“firework”烟花
歌曲名含“回梦游仙”音乐特效球
- (可以使用
/color #颜色1 #颜色2 …调整特效颜色,颜色1在内侧,颜色2靠外侧)(小氷:-可视化)
歌曲“lonely”电梯刷屏(慎用)(极易被踢)(NO ZUO NO DIE)
h删ttp://music.163.com/#/song?id=28946044
房间描述
房间描述 内含有的关键词
night 房间内变暗
morning房间内变亮(通常模式)(night后恢复)
第。。天(右下角显示第几天)
特别鸣谢
以下为特别感谢名单w
顺序不分先后
赞助项目:超有帮助的建议
𝕭𝖞 塞顿233333
HTML in wikitext
自己完全不懂……求解释_(:зゝ∠)_
“?”表示瞎猜的 “()”表示解释……并不是官方翻译什么的 意会orz
绝对欢迎修正!!!
HTML in wikitext Permitted HTML The following are currently permitted: (能够作为 wikitext 通用的 html语言)(渣翻) <b> 粗体字 <big> 大号字体 <blockquote> 标签定义块引用。<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。 <br> 换行 <caption> 元素定义表格标题。标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。 <center> 居中 <cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。按照惯例,引用的文本将以斜体显示。 <code> 定义计算机代码文本。如使用一些utf-8 <dd> 在定义列表中定义条目的定义部分。 <del> 删除线 <div> 可定义文档中的分区或节(division/section)。 <div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。 <dl> 标签定义了定义列表(definition list)。标签用于结合 <dt> (定义列表中的项目)和 <dd> (描述列表中的项目)。 <dt> 标签定义了定义列表中的项目(即术语部分)。(定义列表标题一样的) <em> 强调,只是想要斜体请用 <font> 定义字体 <h1> 最高标题(数字为1-6,数字越大字体反而越小) <h2> 标题 <h3> 标题 <h4> 标题 <h5> 标题 <h6> 最小标题 <hr> 分割线 <i> 斜体 <li> 标签定义列表项目。标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。 <ol> 标签定义有序列表 <ul> 标签定义无序列表 <p> 标签定义段落 <pre> 段落nowiki+灰框 <rb> (这个好像没有的?待查) <rp> 标签在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。 <rt> 标签定义字符(中文注音或字符)的解释或发音。 <ruby> 标签定义 ruby 注释(中文注音或字符)。 <s> 删除线 <small> 小号字体 <strike> 标签可定义加删除线文本定义。 <strong> 把文本定义为语气更强的强调的内容。(粗体字) <sub> 下标文字 <sup> 上标文字 <table> 标签定义 HTML 表格。 <td> 标签定义 HTML 表格中的标准单元格 <th> 定义表格内的表头单元格。 <tr> 标签定义 HTML 表格中的行。 <tt> 标签呈现类似打字机或者等宽的文本效果。 <u> 下划线 <var> 定义变量。 <!-- ... --> 注释标签用于在源代码中插入注释。注释不会显示在浏览器中。相当与"//".