@浪打貓
英文為 Lambda.cat
有多種型態:
- lambda.catノ
- λcat.cat
- cat=>cat
- \cat->cat
- fun cat->cat
- (λqw.qwq) λwq.w(qwq)
...
用過的 tripcode:
- #tg.CAt/YjA
- #JS.H5/CaT.
- #F4/CaT.USA
- #L/CaT//Hsk
- #PFpfp.CAt.
- #py/cat/6j2
- #HP/0L/CAt.
- #Gc/CAT/n7k
- #R/CAt/..hY
- #pC/cat.zsg
- #Pg/Ss/CAT.
順便附上在下組出乃的 tripcode explorer
未來應該再會用 emscripten 組出個 wasm 版,速度應該會上升些。
---
約莫在 17 年 8 月出現在 Drrr,
19 年才變成一隻貓。中文名曰浪打貓。反正名字裏面有 lambda 的可能都是它(?
有時會被琪露諾稱作蘭達。
λ 教的信徒,本體透明有點彈性,個性有點倔...噢,或許還有點懶。
正在嘗試接觸貓論。
---
順帶一提,它是編程愛好者,而你也恰巧懂的話,應該知道它的宗教 (λ)。 它目前是 Arch/Vim 教徒,但未來應該會嘗試 Nix/Emacs。
有簡單編過一隻 YouTube.Cat, 是只會點 YouTube 曲子的貓,未來有機會開源已經開源至 GitHub 上。
另外,它也寫了一個 Chrome 小插件,可以多多支持 //(使用/留言/評分對我最大的鼓勵 :3)
據該貓表示它在點滿(不可能)PL 技能的路(不歸路)上漸行漸遠。
---
可以在聊天室用來報時之類的小代碼...
var f = (d)=> `${d.getFullYear()}-${d.getMonth() + 1}-${d.getDate()} ${d.getHours()}:${d.getMinutes()}:${d.getSeconds()}`;
var min = 5;
var r = ()=>{
var msgs = ['/me' , '/roll' , `過了 ${min} 分鐘囉~`, f(new Date())];
var msg = msgs[Math.floor(Math.random() * msgs.length)];
var obj = (name)=>document.getElementsByName(name)[0];
obj('message').value = msg; obj('post').click();
};
setInterval(r, min * 60000);r();
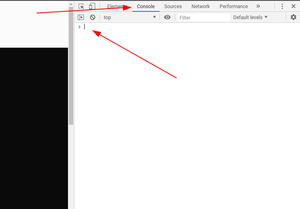
在聊天室頁面按下 f12 ,然後在面板選 console ,接着貼上代碼即可。