@浪打貓:修订间差异
Lambda.cat(讨论 | 贡献) 无编辑摘要 标签:2017年版源代码编辑 |
|||
| 第36行: | 第36行: | ||
常用 tripcode 為 #L/CaT//Hsk | 常用 tripcode 為 #L/CaT//Hsk | ||
順便附上在下組出 | 順便附上在下組出 來 的 [https://nobodyzxc.github.io/tripcode/index.html tripcode explorer] (因為是 JS 寫的,所以速度不快 ) | ||
(在 browser 的 JS 上追求效能是不是搞錯了什麼? ) | |||
如果你想要追求速度的話,可以參考[http://desktopthread.com/Tripcode_Explorer/ 這個 GUI 版本](Windows), | 如果你想要追求速度的話,可以參考[http://desktopthread.com/Tripcode_Explorer/ 這個 GUI 版本](Windows), | ||
| 第70行: | 第71行: | ||
另外,它也寫了一個 [https://chrome.google.com/webstore/detail/drrr-chatbot-extension/fkmpnkcjocenkliehpdhlfbmdmdnokgm Chrome 小插件](如果有牆,請[https://share.weiyun.com/1z7BPluA 往這走],而它的 Wiki 在[[浪打聊天插件|這裡]]),可以多多支持 //(使用/留言/評分對我最大的鼓勵 :3) | 另外,它也寫了一個 [https://chrome.google.com/webstore/detail/drrr-chatbot-extension/fkmpnkcjocenkliehpdhlfbmdmdnokgm Chrome 小插件](如果有牆,請[https://share.weiyun.com/1z7BPluA 往這走],而它的 Wiki 在[[浪打聊天插件|這裡]]),可以多多支持 //(使用/留言/評分對我最大的鼓勵 :3) | ||
2021年10月15日 (五) 12:53的版本
About
英文為 Lambda.cat
如果看到他,請不要隨便踢他,
可以請他出去,他很願意溝通的。
他的記憶力很強,或許會記得很久。
他對人應當都是相當尊重的,
所以他很希望大家也能尊重他!
只要懂浪,浪就會幫助你。
你不尊重浪,浪生氣了,就會打在你臉上。
—— 西太平洋浪打王
有多種型態:
- lambda.catノ
- λcat.cat
- cat=>cat
- \cat->cat
- fun cat->cat
- (λqw.qwq) λwq.w(qwq)
...
常用 tripcode 為 #L/CaT//Hsk
順便附上在下組出來的 tripcode explorer (因為是 JS 寫的,所以速度不快) (在 browser 的 JS 上追求效能是不是搞錯了什麼?)
如果你想要追求速度的話,可以參考這個 GUI 版本(Windows),
或是這個 command line 版本(跨平台)。
後者有用 OpenCL 和 cuda 加速,你可以用 cpu 或是 gpu 運算。
未來應該再會用 emscripten 組出個 wasm 版,速度應該會上升些。
---
约莫在 17 年 8 月出现於此,
19 年才变成一只猫。中文名曰浪打猫。反正名字里面有 lambda 的可能都是它(?
有時會被 @琪露諾 稱作蘭達。
λ 教的信徒,本体透明有点弹性,个性有点倔...噢,或许还有点懒。
正在尝试接触猫论。
喜歡傳教,時不時會問人要不要學 Haskell ( / Lisp / Ocaml ) 或是 Markdown。
喜歡有趣的東西。
---
顺带一提,它是编程爱好者,而你也恰巧懂的话,应该知道它的宗教 (λ)。 它目前是 Arch/Vim 教徒,但未来应该会尝试 Nix/Emacs。
有简单编过一只 YouTube.Cat, 是只会点 YouTube 曲子的猫,未来有机会开源已經開源至 GitHub 上。
另外,它也寫了一個 Chrome 小插件(如果有牆,請往這走,而它的 Wiki 在這裡),可以多多支持 //(使用/留言/評分對我最大的鼓勵 :3)
以上兩個工具有個 Discord QA 群。
Fun
可以在聊天室用來報時之類的小代碼...五分鐘一次,要改分鐘就改 5*6e4 的那個 5。
s=(n)=>$(`[name="${n}"]`);
r=()=>{s('message').val(String(new Date()).substr(0,24));s('post').click();};
setInterval(r,5*6e4);r();
可以喚醒聊天室坐電梯特效,不過只有本人可見。e='elevator' 的 elevator 可以換成 snowStorm 或是 firework。
e='elevator'
a=(s,c)=>$('head').append(`<script ${s}>${c}</script>`)
a("src='/js/extra.min.js'")
a('',`setTimeout(()=>${e}.start(),3e3);`)
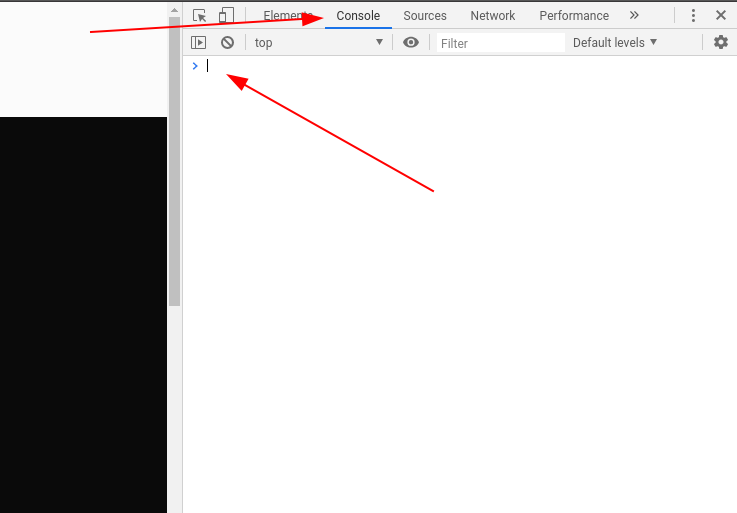
在聊天室頁面按下 f12 ,然後在面板選 console ,接著貼上代碼即可。 ⬇他是 GIF 請戳他以播放
Comment
廢物到此一遊 浪打打打打打打打打打打打打打打打打打打打打!打打打打打打打打打打打打!——@lancelot
2021.3.21——小的前来膜拜大佬——羽_plumo
虽然我是菜鸡但是浪打大佬超厉害啊!(顺便一问,浪打什么时候唱歌呢!)——@Unica