「徵羽plumo」:修訂間差異
標籤:2017 原始碼編輯 |
無編輯摘要 標籤:行動版編輯 行動版網頁編輯 |
||
| 第1行: | 第1行: | ||
''Model:'''plumo_008''''' | |||
徵羽plumo是[[user:浅间泠|某个大佬]]开发的聊天机器人,现已开源。 | 徵羽plumo是[[user:浅间泠|某个大佬]]开发的聊天机器人,现已开源。 | ||
於 2022年6月12日 (日) 00:19 的修訂
Model:plumo_008
徵羽plumo是某個大佬開發的聊天機器人,現已開源。
開發日誌
總進度:40% 目前發布可食用版本:v2.2beta
2021.4.3 加入了live2d(演示功能),暫時還沒有製作plumo的live2d v2.2beta
2021.3.28 加入了aplayer.js音樂播放器,原生聊天室音樂播放暫時棄用(享受音樂功能必須安裝drrrclient插件),預計在下周會更新live2d功能 v2.1beta
2021.3.27 完成新功能demo,安裝較為麻煩,不過會出教程的 v2.0beta
2021.3.27 已完成plumo一代目原版與二代目的移植,正在開發nb的新功能,敬請期待w
2021.3.26 發現了新天地,將進行版本大大大更新,正在重製所有代碼
2021.3.14 暫時無法解決,科學上網賽高,並加入了點歌功能(十拙劣)v0.2alpha
2021.3.13 發現v0.1alpha中post存在因網絡延遲而被伺服器忽視的問題,正在試圖處理
經常可以在all alone with you中被捕捉,tc:is14plumo
如何調戲您的plumo——by技術部
由於不是drrr管理的緣故,為了讓他人看見效果,需要安裝drrrclient,並通過聊天室廣播命令進行同步,暫時只支持電腦端,除非有手機版nginx
plumo && 調戲 ||包夜
當發出的消息中同時包含"plumo"與"調戲"時,觸發調戲事件
注意:發出的消息包含私聊消息喲~
啟用中 更新版本:v0.1alpha
/播放 [音樂名字]
這個命令可以讓plumo為您在網易上搜索歌曲,並發送歌曲列表,回復格式(序號:音樂名-作者|序號2:音樂名字-作者2),如下:
0:Music-artist1|1:Music-artist2
/播放 [音樂序號]
輸入這個命令選定歌曲並播放,不戳吧
/播放 頁碼 [頁碼數字]
輸入這個命令翻頁找歌
目前的aplayer播放器(頁面左下角):
啟用中 更新版本:v2.0beta
/給我來一杯 [你懂的]
你懂的功能
啟用中 更新版本:v2.1beta
/style [樣式控制命令]
(均需要drrrclient)
/style bgImage=[图片url]
用來設置聊天室背景,效果如下:
/style textColor=[css颜色设置]
css可用設置方式:1.例如black,yellow等 2.十六進位表示法#ffffff(白色),#000000(黑色)3.rgba表示法rgba(0,0,0,0.5)(透明度為0.5的黑色)
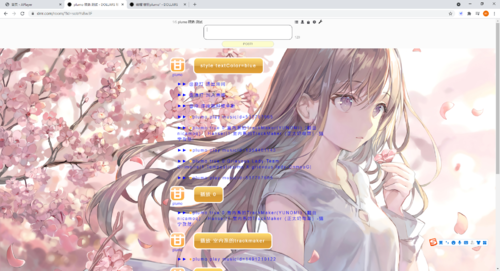
用來設置聊天室字符顏色,效果如下(字符被設置成了藍色):
(附上圖中的妹子)(4k壁紙)

啟用中 更新版本:v2.1beta
/live2d [on|off|switch]
on來開啟live2d,off來關閉live2d,switch來換裝
usage:/live2d on
啟用中 更新版本:v2.2beta
如何把plumo放進drrr
懶人安裝方式(由於內網穿透問題,周末才可以使用)
如果console報錯,參考https://blog.csdn.net/weixin_42393724/article/details/109775036 [1]
在地址欄輸入(如果在f12的console里輸入,不要加前面的"javascript:",當刷新聊天室網頁過後麻煩重新執行以下操作)
(機器人主體)
javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "http://plumo.free.idcfengye.com/DRRR.js"; document.body.appendChild(s);
或(客戶端插件)
javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "http://plumo.free.idcfengye.com/DRRRclient.js"; document.body.appendChild(s);
1.伺服器端安裝
需要:
伺服器端原始碼[[2]]中的DRRR.js(必須)
nginx[[3]](必須)
網易雲點歌插件[[4]](可選)
aplayer.js[[5]](如需點歌功能,必須)
nodeJS[[6]](如需點歌功能,必須)
步驟:
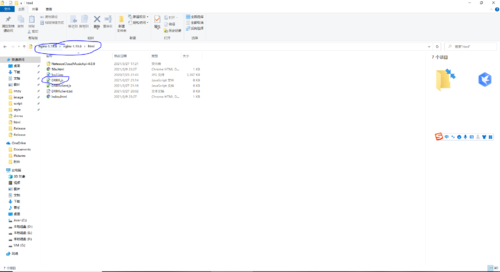
1.安裝好nginx和nodeJS
2.把DRRR.js aplayer.min.js aplayer.min.css複製進nginx的html文件夾中
3.運行nginx,雙擊nginx.exe
4.在打開聊天室窗口的情況下
在地址欄輸入:
javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "http://127.0.0.1/DRRR.js"; document.body.appendChild(s);
當聊天室右上角出現了一個極為違和的扳手後,說明您的plumo已經安裝好了
註:plumo發送的消息可能無法在第一時間被服務端看到
2.客戶端安裝
需要:
客戶端原始碼[[7]]中的DRRRclient.js(必須) nginx[[8]](必須)
步驟:
1~3同伺服器端安裝步驟
4.把輸入代碼換成
javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "http://127.0.0.1/DRRRclient.js"; document.body.appendChild(s);
3.附加功能安裝
1.具體見網易雲點歌插件開發巨佬的個人網頁
留言板
請各位簡中網友留意,把語言改成「不轉換」。謝謝。此女僕的名字應該是宮商角徵羽中的「徵羽」。
期待女僕可以變得更厲害!!!—— 浪打
期待期待!!!(*❦ω❦)——lancelot