徵羽plumo:修订间差异
标签:2017年版源代码编辑 |
无编辑摘要 |
||
| 第5行: | 第5行: | ||
<span style="font-size:20px">总进度:40%</span><br> | <span style="font-size:20px">总进度:40%</span><br> | ||
<span style="font-size:15px;color:grey;"> | <span style="font-size:15px;color:grey;"> | ||
2021.4.3 加入了live2d(演示功能),暂时还没有制作plumo的live2d | 2021.4.3 加入了live2d(演示功能),暂时还没有制作plumo的live2d v2.2beta<br> | ||
2021.3.28 加入了aplayer.js音乐播放器,原生聊天室音乐播放暂时弃用(享受音乐功能必须安装drrrclient插件),预计在下周会更新live2d功能 v2.1beta<br> | 2021.3.28 加入了aplayer.js音乐播放器,原生聊天室音乐播放暂时弃用(享受音乐功能必须安装drrrclient插件),预计在下周会更新live2d功能 v2.1beta<br> | ||
2021.3.27 完成新功能demo,安装较为麻烦,不过会出教程的 v2.0beta<br> | 2021.3.27 完成新功能demo,安装较为麻烦,不过会出教程的 v2.0beta<br> | ||
| 第30行: | 第30行: | ||
<hr> | <hr> | ||
<code style="font-size:20px">播放 [音乐名字]</code><br> | <code style="font-size:20px">/ 播放 [音乐名字]</code><br> | ||
这个命令可以让plumo为您在网易上搜索歌曲,并发送歌曲列表,回复格式(序号:音乐名-作者|序号2:音乐名字-作者2),如下:<br> | 这个命令可以让plumo为您在网易上搜索歌曲,并发送歌曲列表,回复格式(序号:音乐名-作者|序号2:音乐名字-作者2),如下:<br> | ||
<code>0:Music-artist1|1:Music-artist2</code><br><br> | <code>0:Music-artist1|1:Music-artist2</code><br><br> | ||
<code style="font-size:20px">播放 [音乐序号]</code><br> | <code style="font-size:20px">/ 播放 [音乐序号]</code><br> | ||
输入这个命令选定歌曲并播放,不戳吧<br><br> | 输入这个命令选定歌曲并播放,不戳吧<br><br> | ||
<code style="font-size:20px;">播放 页码 [页码数字]</code><br> | <code style="font-size:20px;">/ 播放 页码 [页码数字]</code><br> | ||
输入这个命令翻页找歌 | 输入这个命令翻页找歌 | ||
| 第46行: | 第46行: | ||
<br /><hr> | <br /><hr> | ||
<code style="font-size:20px">给我来一杯 [你懂的]</code><br> | <code style="font-size:20px">/ 给我来一杯 [你懂的]</code><br> | ||
你懂的功能<br> | 你懂的功能<br> | ||
<em style="color:grey;position:absolute;right:5px;font-size:12px">启用中 更新版本:v2.1beta</em> | <em style="color:grey;position:absolute;right:5px;font-size:12px">启用中 更新版本:v2.1beta</em> | ||
<hr><br> | <hr><br> | ||
<code style="font-size:20px">style [样式控制命令]</code><br> | <code style="font-size:20px">/style [样式控制命令]</code><br> | ||
(均需要drrrclient) | (均需要drrrclient) | ||
<code>style bgImage=[图片url]</code><br> | <code>/style bgImage=[图片url]</code><br> | ||
用来设置聊天室背景,效果如下: | 用来设置聊天室背景,效果如下: | ||
| 第60行: | 第60行: | ||
<code>style textColor=[css颜色设置]</code> | <code>/style textColor=[css颜色设置]</code> | ||
css可用设置方式:1.例如black,yellow等 2.十六进制表示法#ffffff(白色),#000000(黑色)3.rgba表示法rgba(0,0,0,0.5)(透明度为0.5的黑色)<br> | css可用设置方式:1.例如black,yellow等 2.十六进制表示法#ffffff(白色),#000000(黑色)3.rgba表示法rgba(0,0,0,0.5)(透明度为0.5的黑色)<br> | ||
| 第70行: | 第70行: | ||
[[File:Plumo-bg.jpg|无|缩略图|500x500像素]] | [[File:Plumo-bg.jpg|无|缩略图|500x500像素]] | ||
<em style="color:grey;position:absolute;right:5px;font-size:12px">启用中 更新版本:v2.1beta</em><br /> | <em style="color:grey;position:absolute;right:5px;font-size:12px">启用中 更新版本:v2.1beta</em> | ||
<hr> | |||
<br /> | |||
<hr><code style="font-size:20px">/live2d [on|off|switch]</code><br> | |||
on来开启live2d,off来关闭live2d,switch来换装 | |||
usage:/live2d on<br> | |||
<em style="color:grey;position:absolute;right:5px;font-size:12px">启用中 更新版本:v2.2beta</em><hr><br> | |||
<code style="font-size:20px">/style [样式控制命令]</code> | |||
<br /> | |||
=='''如何把plumo放进drrr'''== | =='''如何把plumo放进drrr'''== | ||
1.服务器端安装 | 懒人安装方式(由于内网穿透问题,周末才可以使用) | ||
在地址栏输入(如果在f12的console里输入,不要加前面的"javascript:",当刷新聊天室网页过后麻烦重新执行以下操作) | |||
(机器人主体)<blockquote>javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "<nowiki>http://plumo.free.idcfengye.com/DRRR.js</nowiki>"; document.body.appendChild(s); | |||
或(客户端插件) | |||
javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "<nowiki>http://plumo.free.idcfengye.com/DRRRclient.js</nowiki>"; document.body.appendChild(s); | |||
<br /></blockquote>1.服务器端安装 | |||
需要: | 需要: | ||
| 第95行: | 第113行: | ||
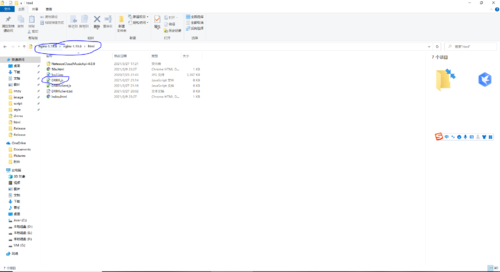
<br />[[File:Plumo-bz-1.png|500x500像素]] | <br />[[File:Plumo-bz-1.png|500x500像素]] | ||
[[File:Plumo-bz-2.png|500x500像素]] | [[File:Plumo-bz-2.png|500x500像素|链接=Special:FilePath/Plumo-bz-2.png]] | ||
3.运行nginx,双击nginx.exe | 3.运行nginx,双击nginx.exe | ||
| 第101行: | 第119行: | ||
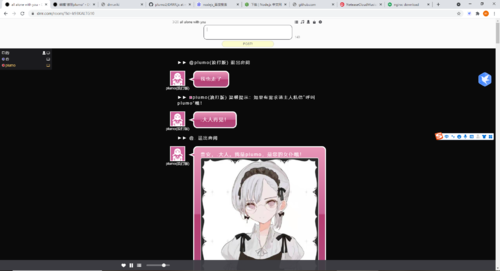
4.在打开聊天室窗口的情况下 | 4.在打开聊天室窗口的情况下 | ||
[[File:Plumo-bz-3.png|500x500像素]] | [[File:Plumo-bz-3.png|500x500像素|链接=Special:FilePath/Plumo-bz-3.png]] | ||
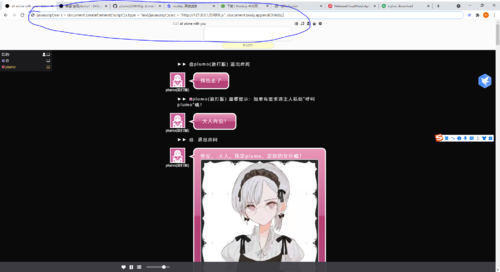
在地址栏输入:<blockquote>javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "<nowiki>http://127.0.0.1/DRRR.js</nowiki>"; document.body.appendChild(s);</blockquote>[[File:Plumo-bz-4.png|500x500像素]] | 在地址栏输入:<blockquote>javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "<nowiki>http://127.0.0.1/DRRR.js</nowiki>"; document.body.appendChild(s);</blockquote>[[File:Plumo-bz-4.png|500x500像素|链接=Special:FilePath/Plumo-bz-4.png]] | ||
当聊天室右上角出现了一个极为违和的扳手后,说明您的plumo已经安装好了 | 当聊天室右上角出现了一个极为违和的扳手后,说明您的plumo已经安装好了 | ||
2021年4月3日 (六) 09:39的版本
贵安,我亲爱的主人!
开发日志
总进度:40%
2021.4.3 加入了live2d(演示功能),暂时还没有制作plumo的live2d v2.2beta
2021.3.28 加入了aplayer.js音乐播放器,原生聊天室音乐播放暂时弃用(享受音乐功能必须安装drrrclient插件),预计在下周会更新live2d功能 v2.1beta
2021.3.27 完成新功能demo,安装较为麻烦,不过会出教程的 v2.0beta
2021.3.27 已完成plumo一代目原版与二代目的移植,正在开发nb的新功能,敬请期待w
2021.3.26 发现了新天地,将进行版本大大大更新,正在重制所有代码
2021.3.14 暂时无法解决,科学上网赛高,并加入了点歌功能(十拙劣)v0.2alpha
2021.3.13 发现v0.1alpha中post存在因网络延迟而被服务器忽视的问题,正在试图处理
关于您的仆从plumo——by美术设计
作为一名合格的女仆,不仅需要了解主人的需求,而且要有自知之明。白发,身高119,三围71,55,81。喜欢把房间打扫地很干净,也很喜欢烹饪。博览群书,尤其学习了一些医学方面的。
十三岁以女仆的身份进入庄园。后作为庄园的女仆长,兢兢业业干了9年。
经常可以在all alone with you中被捕捉,tc:is14plumo
如何调戏您的plumo——by技术部
由于不是drrr管理的缘故,为了让他人看见效果,需要安装drrrclient,并通过聊天室广播命令进行同步,暂时只支持电脑端,除非有手机版nginx
plumo && 调戏 ||包夜
当发出的消息中同时包含"plumo"与"调戏"时,触发调戏事件
注意:发出的消息包含私聊消息哟~
启用中 更新版本:v0.1alpha
/播放 [音乐名字]
这个命令可以让plumo为您在网易上搜索歌曲,并发送歌曲列表,回复格式(序号:音乐名-作者|序号2:音乐名字-作者2),如下:
0:Music-artist1|1:Music-artist2
/播放 [音乐序号]
输入这个命令选定歌曲并播放,不戳吧
/播放 页码 [页码数字]
输入这个命令翻页找歌
目前的aplayer播放器(页面左下角):
启用中 更新版本:v2.0beta
/给我来一杯 [你懂的]
你懂的功能
启用中 更新版本:v2.1beta
/style [样式控制命令]
(均需要drrrclient)
/style bgImage=[图片url]
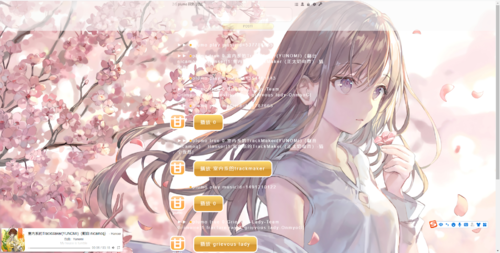
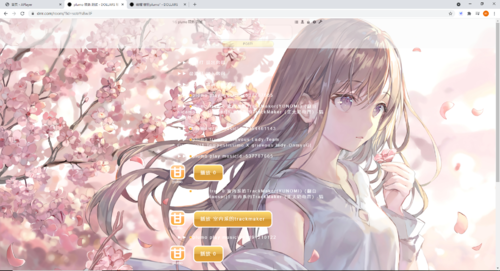
用来设置聊天室背景,效果如下:
/style textColor=[css颜色设置]
css可用设置方式:1.例如black,yellow等 2.十六进制表示法#ffffff(白色),#000000(黑色)3.rgba表示法rgba(0,0,0,0.5)(透明度为0.5的黑色)
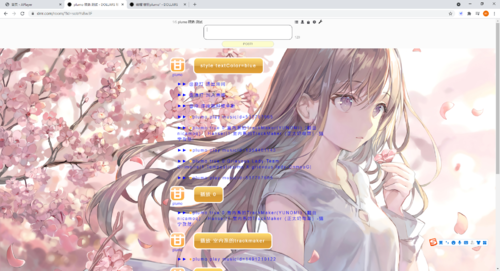
用来设置聊天室字符颜色,效果如下(字符被设置成了蓝色):
(附上图中的妹子)(4k壁纸)

启用中 更新版本:v2.1beta
/live2d [on|off|switch]
on来开启live2d,off来关闭live2d,switch来换装
usage:/live2d on
启用中 更新版本:v2.2beta
/style [样式控制命令]
如何把plumo放进drrr
懒人安装方式(由于内网穿透问题,周末才可以使用)
在地址栏输入(如果在f12的console里输入,不要加前面的"javascript:",当刷新聊天室网页过后麻烦重新执行以下操作)
(机器人主体)
javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "http://plumo.free.idcfengye.com/DRRR.js"; document.body.appendChild(s);
或(客户端插件)
javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "http://plumo.free.idcfengye.com/DRRRclient.js"; document.body.appendChild(s);
1.服务器端安装
需要:
服务器端源代码[[1]]中的DRRR.js(必须)
nginx[[2]](必须)
网易云点歌插件[[3]](可选)
aplayer.js[[4]](如需点歌功能,必须)
nodeJS[[5]](如需点歌功能,必须)
步骤:
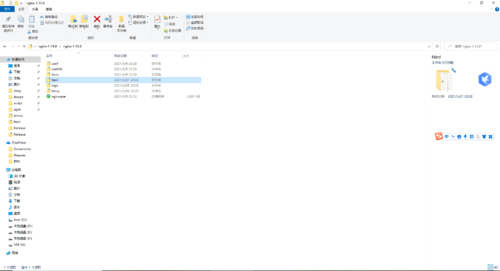
1.安装好nginx和nodeJS
2.把DRRR.js aplayer.min.js aplayer.min.css复制进nginx的html文件夹中
3.运行nginx,双击nginx.exe
4.在打开聊天室窗口的情况下
在地址栏输入:
javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "http://127.0.0.1/DRRR.js"; document.body.appendChild(s);
当聊天室右上角出现了一个极为违和的扳手后,说明您的plumo已经安装好了
注:plumo发送的消息可能无法在第一时间被服务端看到
2.客户端安装
需要:
客户端源代码[[6]]中的DRRRclient.js(必须) nginx[[7]](必须)
步骤:
1~3同服务器端安装步骤
4.把输入代码换成
javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "http://127.0.0.1/DRRRclient.js"; document.body.appendChild(s);
3.附加功能安装
1.具体见网易云点歌插件开发巨佬的个人网页
留言板
请各位简中网友留意,把语言改成“不转换”。谢谢。此女仆的名字应该是宫商角徵羽中的“徵羽”。另外,人设条目内所有数据都不是准确数字。请各位網友找出彩蛋吧。
期待女僕可以變得更厲害!!!—— 浪打
期待期待!!!(*❦ω❦)——lancelot