浪语
一种 JavaScript 的方言,因为由浪打所创因而得名。
目前你可以在浪打所作的聊天插件上使用他。

资料型态大概以下这些:
- Boolean (true/false)
- Number (-1/0/3.14)
- String ("hello, lambda!")
- Array ([1,2,3,4])
- Object ({x: 1.34, y: 4.5})
- Function ((a, b) => a + b)
因为这个语言会直译成 JavaScript,
所以 JS 里的物件其实都能在这个语言里面进行构造、使用。
由于参考到 JS 的 globalThis,所以你也可以直接使用 global 里面的东西。
console.log("hello world");
alert("it's a alert!");
和 JS 不同的地方在于,浪语里面所有东西都是 Expression,都一定有回传值。
这个语言通常不会出现 undefined,取而代之的是,他回传一个空物件 {}。
分号 (;) 基本上都可以省略,或者你可以使用分号回传一个空物件。
所有第一次参考到的变数,如果不存在,便会以空物件创建。
print(x)
// not defined, show {}
这个语言也可以发 ajax,可以实作一些有趣的功能。
fetch("https://v1.hitokoto.cn")
.then(response => response.json())
.then(result => {
print(result.hitokoto);
});
基本的 +, -, *, / 运算子都有支援,+=, ++, -- 之类的也有,但目前不支援三元运算子。
目前支援 if else 语法,但 switch 没有支援。
回圈语法支援 while, for loop, for in, for of,基本上和 JS 一样,但没有 do while。
回圈的小括弧可以省略。
// for(i = 0; i < 10; i++) is also good
for i = 0
i < 10
i++
print(i)
j = 0
while(j < 3){
print(j);
j++;
}
for(i of [1,2,3,4]) print(i);
for(j in {tom: 1, allen: 2}) print(j);
没有支援 function 语法,仅支援 arrow function,预设回传最后一个 expression。
Scope ({}) 如果被当作参数,或者是 right value 绑定时,会被 lift 成没有参数的 function。
f = (a, b) => a + b;
print(f(1, 4)) // 5
g = { args[0] + args[1] };
print(g(1, 2)) // 3
跟 js 的 arguments 一样,在 function 或是 lifted scope 中,浪语的 args 可以拿到参数列。
我提供了一些和 drrr 有关的 function,绑定在 drrr 这个物件中。
drrr.title("設定部屋名稱")
drrr.descr("設定部屋描述")
drrr.print("發送訊息")
drrr.dm("人名", "私訊訊息")
drrr.chown("人名") // 更換房主
drrr.leave() // 離開部屋
drrr.play("關鍵字", "音源", "數字")
// 後兩個參數是選擇性,和插件的 play 一樣。
drrr.join("房間 ID")
drrr.create("房間名稱", "房間描述", 房間人數:數字, "語系")
// 基本上都有預設參數,所以要傳幾個參數都行
// 還有一些幫你抓好的變數
loc // 現在位置(大廳或房間 "lounge" / "room")
profile // 個人訊息
room // 房間訊息
users // 房間成員
info // 跟個人訊息有點像
rooms // 所有房間,大廳狀態
// 有時你會需要更新,可以透過以下函數去更新他們
updateLounge(callback);
updateProfile(callback);
updateLoc();
目前浪语里,除了先前提到的保留字外,还有一些特殊的关键字:
- state 宣告一个 state,与 going 搭配使用,有自己的 scope。
但 going 是直接跳去那个地方不会回来。
如果你要回来的话,请使用 visit。
state welcome {
drrr.print("hello world");
going bye
}
state bye {
drrr.print("bye");
// done.
}
going welcome
state welcome {
drrr.print("hello world");
going bye
}
state bye {
drrr.print("bye");
// because "visit welcome", so back to visit
}
visit welcome
// back from bye
print("done");
// done.
- event 处理相关事件,event 种类和 event action 里的说明一样。
// 冒號 (:) 後面是 RegExp,如果匹配才呼叫。
// 適用於 user 和 content (第一和第二個參數)
event msg (user: "lambda", content, url, tripcode, req){
drrr.print(user, "叫了一下");
}
// 參數個數和名稱都可以任意,看你需求
event join (user){
drrr.print("welcome " + user);
}
- timer 用于定时执行 function。
// 單位是 ms,所以 10000 是十秒
timer 10000 print("hello world"); // print 會被自動 lift 成 function
// 三十秒使用一言換一次部屋描述
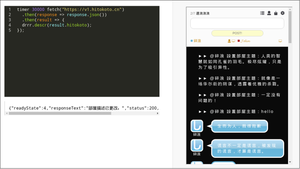
timer 30000 fetch("https://v1.hitokoto.cn")
.then(response => response.json())
.then(result => {
drrr.descr(result.hitokoto);
});
// 等價於第一個範例
timer 10000 {
print("hello world");
}
// 等價於第一個範例
timer 10000 () => {
print("hello world");
}