「徵羽plumo」:修訂間差異
標籤:2017 原始碼編輯 |
無編輯摘要 |
||
| 第5行: | 第5行: | ||
<span style="font-size:20px">总进度:40%</span><br> | <span style="font-size:20px">总进度:40%</span><br> | ||
<span style="font-size:15px;color:grey;"> | <span style="font-size:15px;color:grey;"> | ||
2021.4.3 加入了live2d(演示功能),暂时还没有制作plumo的live2d | 2021.4.3 加入了live2d(演示功能),暂时还没有制作plumo的live2d v2.2beta<br> | ||
2021.3.28 加入了aplayer.js音乐播放器,原生聊天室音乐播放暂时弃用(享受音乐功能必须安装drrrclient插件),预计在下周会更新live2d功能 v2.1beta<br> | 2021.3.28 加入了aplayer.js音乐播放器,原生聊天室音乐播放暂时弃用(享受音乐功能必须安装drrrclient插件),预计在下周会更新live2d功能 v2.1beta<br> | ||
2021.3.27 完成新功能demo,安装较为麻烦,不过会出教程的 v2.0beta<br> | 2021.3.27 完成新功能demo,安装较为麻烦,不过会出教程的 v2.0beta<br> | ||
| 第30行: | 第30行: | ||
<hr> | <hr> | ||
<code style="font-size:20px">播放 [音乐名字]</code><br> | <code style="font-size:20px">/ 播放 [音乐名字]</code><br> | ||
这个命令可以让plumo为您在网易上搜索歌曲,并发送歌曲列表,回复格式(序号:音乐名-作者|序号2:音乐名字-作者2),如下:<br> | 这个命令可以让plumo为您在网易上搜索歌曲,并发送歌曲列表,回复格式(序号:音乐名-作者|序号2:音乐名字-作者2),如下:<br> | ||
<code>0:Music-artist1|1:Music-artist2</code><br><br> | <code>0:Music-artist1|1:Music-artist2</code><br><br> | ||
<code style="font-size:20px">播放 [音乐序号]</code><br> | <code style="font-size:20px">/ 播放 [音乐序号]</code><br> | ||
输入这个命令选定歌曲并播放,不戳吧<br><br> | 输入这个命令选定歌曲并播放,不戳吧<br><br> | ||
<code style="font-size:20px;">播放 页码 [页码数字]</code><br> | <code style="font-size:20px;">/ 播放 页码 [页码数字]</code><br> | ||
输入这个命令翻页找歌 | 输入这个命令翻页找歌 | ||
| 第46行: | 第46行: | ||
<br /><hr> | <br /><hr> | ||
<code style="font-size:20px">给我来一杯 [你懂的]</code><br> | <code style="font-size:20px">/ 给我来一杯 [你懂的]</code><br> | ||
你懂的功能<br> | 你懂的功能<br> | ||
<em style="color:grey;position:absolute;right:5px;font-size:12px">启用中 更新版本:v2.1beta</em> | <em style="color:grey;position:absolute;right:5px;font-size:12px">启用中 更新版本:v2.1beta</em> | ||
<hr><br> | <hr><br> | ||
<code style="font-size:20px">style [样式控制命令]</code><br> | <code style="font-size:20px">/style [样式控制命令]</code><br> | ||
(均需要drrrclient) | (均需要drrrclient) | ||
<code>style bgImage=[图片url]</code><br> | <code>/style bgImage=[图片url]</code><br> | ||
用来设置聊天室背景,效果如下: | 用来设置聊天室背景,效果如下: | ||
| 第60行: | 第60行: | ||
<code>style textColor=[css颜色设置]</code> | <code>/style textColor=[css颜色设置]</code> | ||
css可用设置方式:1.例如black,yellow等 2.十六进制表示法#ffffff(白色),#000000(黑色)3.rgba表示法rgba(0,0,0,0.5)(透明度为0.5的黑色)<br> | css可用设置方式:1.例如black,yellow等 2.十六进制表示法#ffffff(白色),#000000(黑色)3.rgba表示法rgba(0,0,0,0.5)(透明度为0.5的黑色)<br> | ||
| 第70行: | 第70行: | ||
[[File:Plumo-bg.jpg|无|缩略图|500x500像素]] | [[File:Plumo-bg.jpg|无|缩略图|500x500像素]] | ||
<em style="color:grey;position:absolute;right:5px;font-size:12px">启用中 更新版本:v2.1beta</em><br /> | <em style="color:grey;position:absolute;right:5px;font-size:12px">启用中 更新版本:v2.1beta</em> | ||
<hr> | |||
<br /> | |||
<hr><code style="font-size:20px">/live2d [on|off|switch]</code><br> | |||
on来开启live2d,off来关闭live2d,switch来换装 | |||
usage:/live2d on<br> | |||
<em style="color:grey;position:absolute;right:5px;font-size:12px">启用中 更新版本:v2.2beta</em><hr><br> | |||
<code style="font-size:20px">/style [样式控制命令]</code> | |||
<br /> | |||
=='''如何把plumo放进drrr'''== | =='''如何把plumo放进drrr'''== | ||
1.服务器端安装 | 懒人安装方式(由于内网穿透问题,周末才可以使用) | ||
在地址栏输入(如果在f12的console里输入,不要加前面的"javascript:",当刷新聊天室网页过后麻烦重新执行以下操作) | |||
(机器人主体)<blockquote>javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "<nowiki>http://plumo.free.idcfengye.com/DRRR.js</nowiki>"; document.body.appendChild(s); | |||
或(客户端插件) | |||
javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "<nowiki>http://plumo.free.idcfengye.com/DRRRclient.js</nowiki>"; document.body.appendChild(s); | |||
<br /></blockquote>1.服务器端安装 | |||
需要: | 需要: | ||
| 第95行: | 第113行: | ||
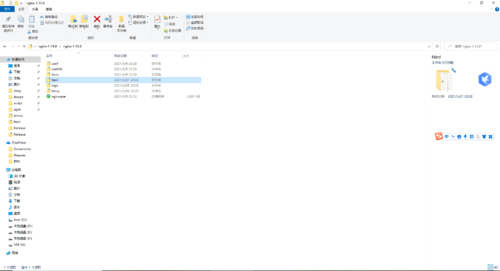
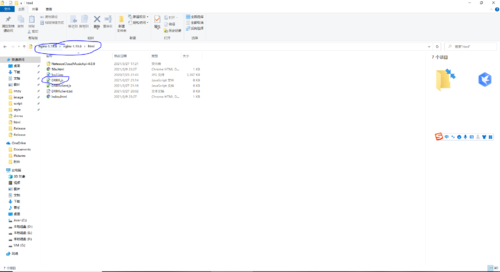
<br />[[File:Plumo-bz-1.png|500x500像素]] | <br />[[File:Plumo-bz-1.png|500x500像素]] | ||
[[File:Plumo-bz-2.png|500x500像素]] | [[File:Plumo-bz-2.png|500x500像素|链接=Special:FilePath/Plumo-bz-2.png]] | ||
3.运行nginx,双击nginx.exe | 3.运行nginx,双击nginx.exe | ||
| 第101行: | 第119行: | ||
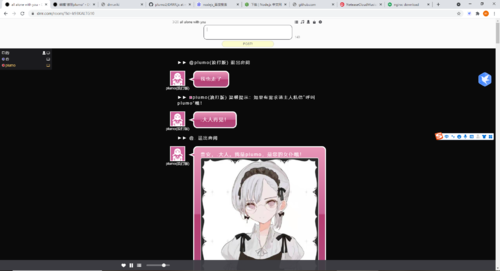
4.在打开聊天室窗口的情况下 | 4.在打开聊天室窗口的情况下 | ||
[[File:Plumo-bz-3.png|500x500像素]] | [[File:Plumo-bz-3.png|500x500像素|链接=Special:FilePath/Plumo-bz-3.png]] | ||
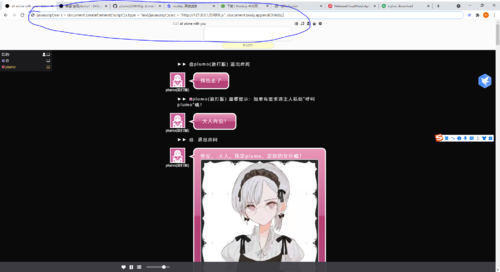
在地址栏输入:<blockquote>javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "<nowiki>http://127.0.0.1/DRRR.js</nowiki>"; document.body.appendChild(s);</blockquote>[[File:Plumo-bz-4.png|500x500像素]] | 在地址栏输入:<blockquote>javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "<nowiki>http://127.0.0.1/DRRR.js</nowiki>"; document.body.appendChild(s);</blockquote>[[File:Plumo-bz-4.png|500x500像素|链接=Special:FilePath/Plumo-bz-4.png]] | ||
当聊天室右上角出现了一个极为违和的扳手后,说明您的plumo已经安装好了 | 当聊天室右上角出现了一个极为违和的扳手后,说明您的plumo已经安装好了 | ||
於 2021年4月3日 (六) 09:39 的修訂
貴安,我親愛的主人!
開發日誌
總進度:40%
2021.4.3 加入了live2d(演示功能),暫時還沒有製作plumo的live2d v2.2beta
2021.3.28 加入了aplayer.js音樂播放器,原生聊天室音樂播放暫時棄用(享受音樂功能必須安裝drrrclient插件),預計在下周會更新live2d功能 v2.1beta
2021.3.27 完成新功能demo,安裝較為麻煩,不過會出教程的 v2.0beta
2021.3.27 已完成plumo一代目原版與二代目的移植,正在開發nb的新功能,敬請期待w
2021.3.26 發現了新天地,將進行版本大大大更新,正在重製所有代碼
2021.3.14 暫時無法解決,科學上網賽高,並加入了點歌功能(十拙劣)v0.2alpha
2021.3.13 發現v0.1alpha中post存在因網絡延遲而被伺服器忽視的問題,正在試圖處理
關於您的僕從plumo——by美術設計
作為一名合格的女僕,不僅需要了解主人的需求,而且要有自知之明。白髮,身高119,三圍71,55,81。喜歡把房間打掃地很乾淨,也很喜歡烹飪。博覽群書,尤其學習了一些醫學方面的。
十三歲以女僕的身份進入莊園。後作為莊園的女僕長,兢兢業業幹了9年。
經常可以在all alone with you中被捕捉,tc:is14plumo
如何調戲您的plumo——by技術部
由於不是drrr管理的緣故,為了讓他人看見效果,需要安裝drrrclient,並通過聊天室廣播命令進行同步,暫時只支持電腦端,除非有手機版nginx
plumo && 調戲 ||包夜
當發出的消息中同時包含"plumo"與"調戲"時,觸發調戲事件
注意:發出的消息包含私聊消息喲~
啟用中 更新版本:v0.1alpha
/播放 [音樂名字]
這個命令可以讓plumo為您在網易上搜索歌曲,並發送歌曲列表,回復格式(序號:音樂名-作者|序號2:音樂名字-作者2),如下:
0:Music-artist1|1:Music-artist2
/播放 [音樂序號]
輸入這個命令選定歌曲並播放,不戳吧
/播放 頁碼 [頁碼數字]
輸入這個命令翻頁找歌
目前的aplayer播放器(頁面左下角):
啟用中 更新版本:v2.0beta
/給我來一杯 [你懂的]
你懂的功能
啟用中 更新版本:v2.1beta
/style [樣式控制命令]
(均需要drrrclient)
/style bgImage=[图片url]
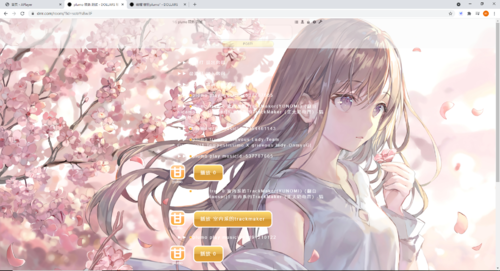
用來設置聊天室背景,效果如下:
/style textColor=[css颜色设置]
css可用設置方式:1.例如black,yellow等 2.十六進制表示法#ffffff(白色),#000000(黑色)3.rgba表示法rgba(0,0,0,0.5)(透明度為0.5的黑色)
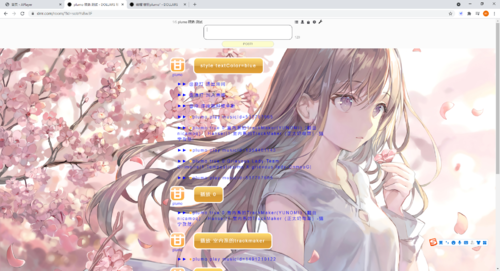
用來設置聊天室字符顏色,效果如下(字符被設置成了藍色):
(附上圖中的妹子)(4k壁紙)

啟用中 更新版本:v2.1beta
/live2d [on|off|switch]
on來開啟live2d,off來關閉live2d,switch來換裝
usage:/live2d on
啟用中 更新版本:v2.2beta
/style [樣式控制命令]
如何把plumo放進drrr
懶人安裝方式(由於內網穿透問題,周末才可以使用)
在地址欄輸入(如果在f12的console里輸入,不要加前面的"javascript:",當刷新聊天室網頁過後麻煩重新執行以下操作)
(機械人主體)
javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "http://plumo.free.idcfengye.com/DRRR.js"; document.body.appendChild(s);
或(客戶端插件)
javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "http://plumo.free.idcfengye.com/DRRRclient.js"; document.body.appendChild(s);
1.伺服器端安裝
需要:
伺服器端原始碼[[1]]中的DRRR.js(必須)
nginx[[2]](必須)
網易雲點歌插件[[3]](可選)
aplayer.js[[4]](如需點歌功能,必須)
nodeJS[[5]](如需點歌功能,必須)
步驟:
1.安裝好nginx和nodeJS
2.把DRRR.js aplayer.min.js aplayer.min.css複製進nginx的html文件夾中
3.運行nginx,雙擊nginx.exe
4.在打開聊天室窗口的情況下
在地址欄輸入:
javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "http://127.0.0.1/DRRR.js"; document.body.appendChild(s);
當聊天室右上角出現了一個極為違和的扳手後,說明您的plumo已經安裝好了
註:plumo發送的消息可能無法在第一時間被服務端看到
2.客戶端安裝
需要:
客戶端原始碼[[6]]中的DRRRclient.js(必須) nginx[[7]](必須)
步驟:
1~3同伺服器端安裝步驟
4.把輸入代碼換成
javascript:var s = document.createElement('script');s.type = 'text/javascript';s.src = "http://127.0.0.1/DRRRclient.js"; document.body.appendChild(s);
3.附加功能安裝
1.具體見網易雲點歌插件開發巨佬的個人網頁
留言板
請各位簡中網友留意,把語言改成「不轉換」。謝謝。此女僕的名字應該是宮商角徵羽中的「徵羽」。另外,人設條目內所有數據都不是準確數字。請各位網友找出彩蛋吧。
期待女僕可以變得更厲害!!!—— 浪打
期待期待!!!(*❦ω❦)——lancelot